どうも、門眞です。
さて、今回はプラグインの導入だけで蛍光ペン風のマーカーが追尾して動く【マーカーアニメーション】について紹介します。
このプラグインを使えば、難しいCSS設定を行わなくとも、スクロールに合わせて動く蛍光ペン風のマーカーを付けることができます。
同じ機能を持つ有料プラグインもありますが、マーカーアニメーションはなんと無料!
ということで、ご紹介します。
蛍光ペン風のマーカーが追尾して動くプラグインはこういうプラグイン
これは下記の動画を見ていただいたほうが早いので、再生してみてくださいね。
マーカーアニメーションはリターンしても再度動くからスゴイ!
マーカーアニメーションで一番感動したのはページをスクロールして、戻った時にもまた動く!ということ!
どういうことなのかは動画のこの部分を見てみてください👇
しかも、その設定を「あり・なし」でカンタンに選べるというのもいいですよね。
その他にも、
- マーカー色
- 幅の調節可能
- 表示スピード調整可能
- スタート時間の調整可能
- 太文字の選択の可否
至れり尽くせりすぎて、泣けてきます。
マーカーアニメーションをインストールする方法は【蛍光ペン】と入力するだけ

プラグインのインストール方法は簡単です。
ワードプレスのダッシュボード
↓
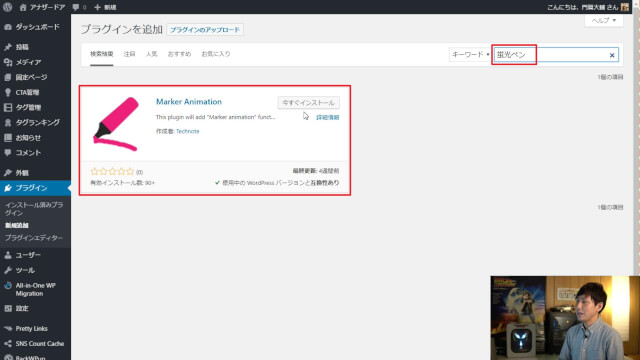
プラグインの新規追加の画面の検索欄に「蛍光ペン」と入力するだけです。
そうすると「Marker Animation」のプラグインが表示されるのでインストール→有効化しましょう。
マーカーアニメーションの使い方を解説|基本は選択してボタンを押すだけ
マーカーアニメーションの使い方はいたって簡単です。
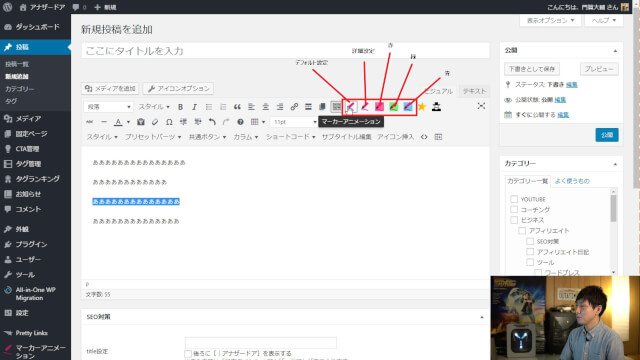
マーカーの文字装飾をしたい部分をドラックして選択し、画像のいずれかのボタンを押すだけです。
デフォルト設定ボタンについて
ワードプレス管理画面の左メニューに「マーカーアニメーション」と表示されている部分のダッシュボード画面で「デフォルト設定」ができます。
自分の好きな色等をここで設定すると、このボタンを押した時にデフォルト設定で指定した内容が表示されます。
詳細設定ボタンについて
個別で都度、色や繰り返し設定などなど詳細設定できるボタンです。
赤・緑・青のボタン
最初から用意されている色のボタンです。
繰り返し機能は設定されてないです。
この色のボタンはワードプレス管理画面左に表示されてる「マーカーアニメーション」→「設定管理」→「新規追加」より追加することが可能です。
自分の好きな色を設定してみましょう。
マーカーアニメーションは全アフィリエイター&ブロガーにおすすめです
このプラグイン、アフィリエイター&ブロガーさんにかなりおすすめのプラグインですね。
使いすぎるとごちゃごちゃしすぎるので、使いすぎ注意ですが適度に使うことによって、読者の目に留まりやすい記事にすることができますね!
さいごに
「マーカーアニメーション」を作成したTechnoteさんにこの場を借りて感謝申し上げます。
最高なプラグインを作っていただき、ありがとうございます!
TechnoteさんHP:https://technote.space/










コメント
コメント一覧 (6件)
楽しく読ませていただきました。
大変興味があり、インストールしたのですが、
投稿記事の作成画面(ビジュアルエディタ)で、マーカーアニメーションのアイコンが現れません。
何かバグなどあるでしょうか?
お忙しいところ申し訳ございません
よろしくお願いします
市川さん、初めまして。
いくつか原因が考えられますが、市川さんがすでに入れている何かのプラグインが干渉している可能性が高いと思います。
特に高速化目的で入れているプラグインは色々悪さする場合が多いので。
キャッシュ系やHead Cleaner、もしくはCSSを後から読み込ませる系なども可能性ありですね。
一度、プラグインを全て無効化にしてマーカーアニメーションのみ有効化にしてみてください。
それでも表示されない場合はテンプレートの可能性がありますね〜。
テンプレートの独自機能で高速化系の設定をしているのであれば、それを一度無効化にしてみて試してみてくださいね!
お返事ありがとうございます。
※お返事に気付くのがおくれてしまいました(失礼しました)
結論から言うと、色々とチャレンジしましたがダメでした
ちなみに作りたてのサイト(ほぼ加工無し)があるので、そちらで実験してみました
このサイトは下記の状態です。
・マーカーアニメーション以外のプラグインは停止中
・テーマは一般的な「Twenty Seventeen」
この状態でもマーカーアニメーションのアイコンがビジュアルエディタ内に表示されません
※左のサイドバーには「マーカーアニメーション」は表示されています
ちなみにブラウザを変更してもダメでした
なるほどですね。
私も試しに新規サイトを作って確認してみましたが表示されませんでした。
この状況ですとたぶんバグの可能性が高いですね。
開発者さんのtecnoteさんのアップデートを待つしかないかと思います。
お忙しいところ、ご確認いただき、ありがとうございます。
それでは私も待つことにします(^^;
[…] ⇒蛍光ペン風のマーカーがCSS無しで追尾して動くWordPressプラグイン【マーカーアニメーション】がすごい! (無料) […]