WordPressの記事に画像をアップロードしてそのまま記事に挿入するのはちょっとまった!
画像挿入にも実は基本的なルールがあります。
また、最初からやっておいたほうがいいこともあるのです。
今回は記事に画像を入れる前にこれだけは知っててほしい!
ことを3つだけ解説していきます。
 門眞
門眞せっかく挿入した画像が原因で順位が上がらないかも!?
1:画像の向きは「横長」が基本!
縦長の画像をブログ記事に入れてしまうと、スマホで記事を見たときに画像が画面全体に表示されてしまいます。
なので、ブログ記事では縦長の素材はあまり使わないようにしましょう。
今はスマホで撮影する人が多くなっていますが、写真を撮るときは縦向きでなく横向きで撮影するようにしてください。
特にブログ記事の素材として、観光地やお店などを撮影する場合は必ず横向きにして撮影するようにしましょう!
2:画像データ容量を「圧縮」しよう!
画像データ容量は必ず圧縮するようにしましょう。
今はスマホで撮影された画像データも結構サイズが大きいです。
そのままアップして、原本のファイルサイズのまま表示させている人って結構多いです。
ワードプレスのテンプレートの多くはレスポンジブデザインです。
なので、大きい画像サイズでも自動的に表示サイズを合わせて表示されるので気づかない人も多いです。
見た目は小さくなっていますが、ファイルサイズは大きいので、表示スピードが遅くなってしまいます。
SEO的にもユーザービリティ的にも良くないのでファイル容量は圧縮するようにしましょう。
3:画像のサイズは「リサイズ」しよう!
2番目は画像の容量(〇キロバイトとか〇メガバイトとか)のことです。
画像のサイズとは「縦幅と横幅」のことですね。
先ほども伝えましたが、スマホの写真って意外にサイズが大きいです。
例えば私のスマホの写真設定は「9M(16:9)」というのに設定しています。
1枚約9MBの写真ということですね。
実際この写真のサイズはどのぐらいなのかというと
「横4032ピクセル × 縦2268ピクセル」という画像サイズです。
ちなみにIPHONE10の画面サイズは「横375×縦812」です。※解析度は1125×2436
小難しいことを抜きにして話すと、画像のサイズは横幅375ピクセルもあればスマホでキレイに表示されるということです。
ただ、パソコンでの表示のこともあるので、横幅を640ピクセルとかに変更して、画像サイズそのものをリサイズします。
横幅4000ピクセルとかでは、でかすぎるんですよね。
画像圧縮プラグインを入れよう
画像の容量圧縮やリサイズを1枚ごとに行うのは非常に面倒で非効率的です。
なので、画像圧縮プラグインをインストールしましょう。
私が使っている画像圧縮プラグインは「Compress JPEG & PNG images」です。
WordPressに画像をアップロードする方法
WordPressに画像をアップロードするのは非常に簡単です。
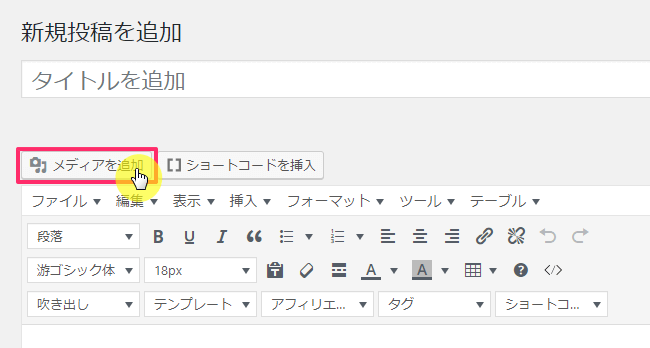
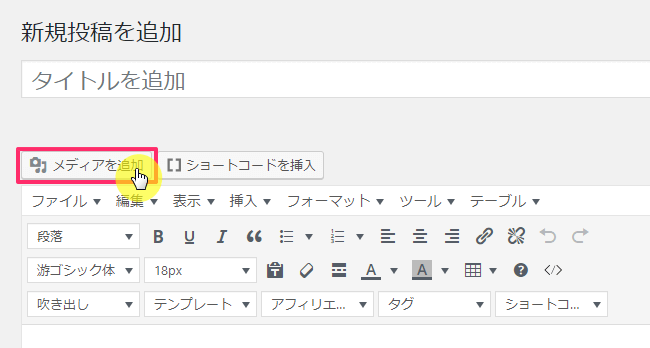
記事編集画面の「メディアを追加」をクリックします。


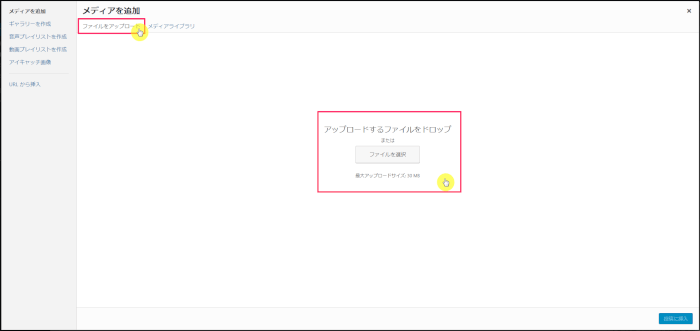
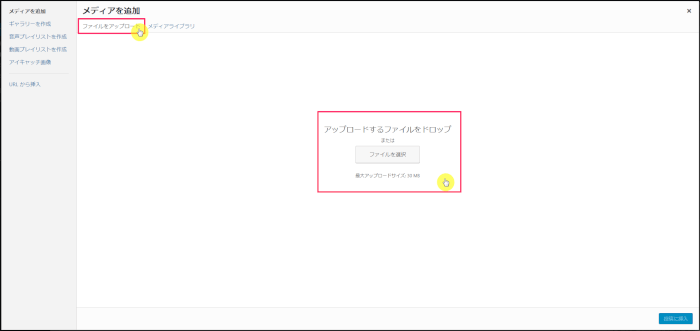
メディアを追加のウィンドウが立ち上がるので「ファイルをアップロードのタブ」をクリック。
あとはアップロードしたい画像をドラッグ&ドロップすればアップロード完了です。


これは動画で見たほうがわかりやすいかもしれませんね↓
画像の詳細設定をしてSEO対策だ!
記事に画像を挿入するだけではもったいないです。
下記の詳細設定も行いましょう。
- キャプション
- 代替テキスト
- 配置
- サイズ
- リンク先
特に代替テキストは必ず設定するようにしましょう。
私が使っている無料画像素材サイト
私が良く使っている無料画像素材サイトを5つご紹介!
その他に私は有料の画像サイトも使っています。
ぶっちゃけ有料の方がイメージに合う写真は見つかりやすいですね。
無料素材サイトの中からイメージに合う画像を見つけるのも結構時間がかかります。
画像に投資できる人は有料画像サイトを使うとよいですね。
まとめ
WordPressの記事に画像を挿入する前に今回紹介したことは知っておいたほうが良いです。
最初から画像圧縮プラグインなど利用して、効率的に進められる環境を整えましょう!



ある程度記事を書いて、画像をアップしてから行うのは結構重労働なので…









コメント