ブログの初期設定がすんだらGoogleアナリティクスというアクセス解析ツールをブログに導入します。
Googleが無料で提供するアクセス解析ツールで必ず入れてもらいたいツールですね。
あなたのブログにどのぐらいアクセスがあるのか?
どんなユーザーが見ているのか?
どの時間にたくさん見ているのか?
どのページが多く見られているのか?
などなどブログのいろいろなアクセス情報が見られるようになります。
Googleアナリティクスをワードプレスに設定する方法
Googleアナリティクスに登録する
まずは下記のGoogleアナリティクスのページへアクセスします。
そうするとこのような画面が出るので「登録」をクリックします。

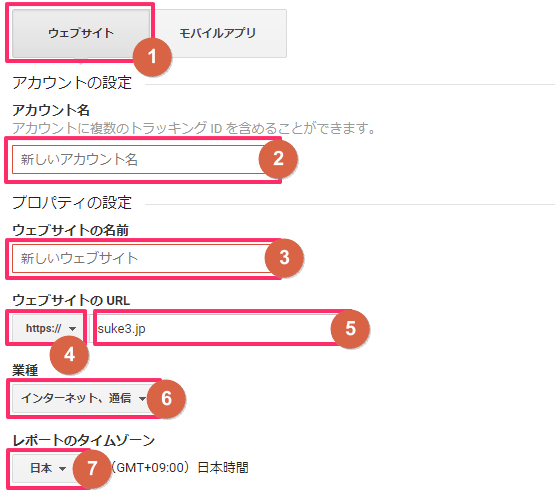
登録画面が開くので必要項目を入力していきます。

- ウェブサイトを選ぶ
- 希望するアカウント名を入力する
- 登録するブログのブログ名を入力する
- 「https」を選択する
- 登録するブログのドメインを入力する
- 登録するブログに当てはまる業種を選択する
- 日本を選ぶ
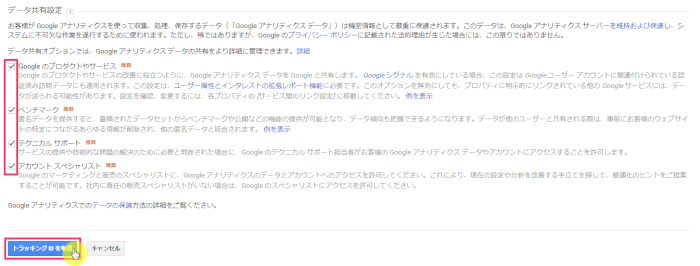
「データ共有設定」が下に続くのですべてにチェックを入れて「トラッキングIDを取得」をクリックする。

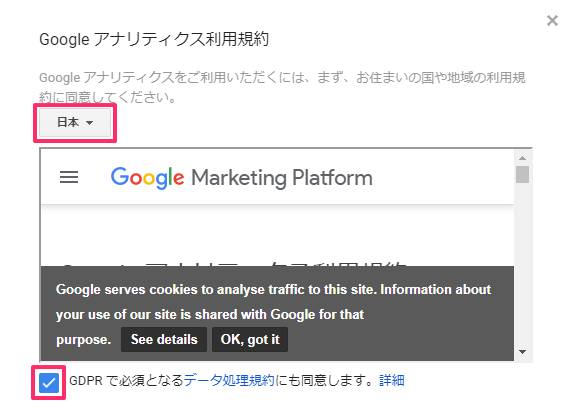
Googleアナリティクスの利用規約のウィンドウが立ち上がります。
「日本」を選択し「GDPRで必須となるデータ処理規約にも同意します」にチェックを入れる

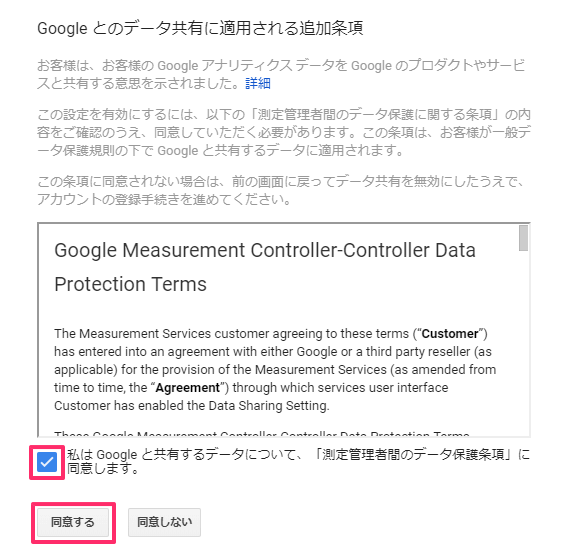
続いて「Googleとのデータ共有に適用される追加条項」もあります。
「測定管理者のデータ保護条項に同意します」にチェックを入れ「同意」をクリック。

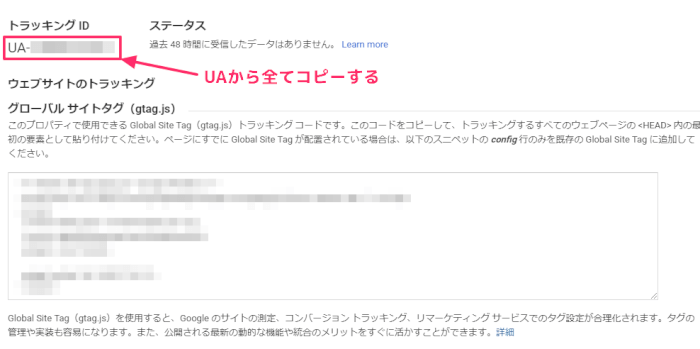
これでトラッキングIDが発行されます!
下記の画面になるので「UA-〇〇〇〇〇〇〇〇〇-1」すべてコピーします。

ここまでがGoogleアナリティクスの登録からトラッキングコード発行までです。
次は発行したトラッキングIDをブログへ埋め込みます。
ブログにトラッキングコードを貼り付ける
インストールしたテーマによってGoogleアナリティクスのトラッキングIDを入力する方法が異なります。
今回は私が初心者に推奨しているテーマ「cocoon(コクーン)」を例にして解説していきますね。
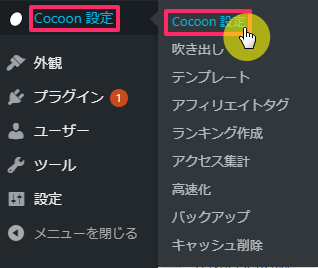
まずはブログへログインし管理画面の左側にある「cocoon設定」→「cocoon設定」をクリックします。

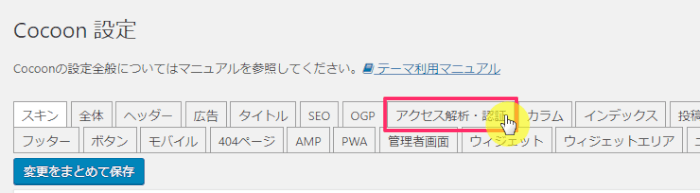
cocoon設定画面になるので「アクセス解析・認証」のタブをクリックします。

そうすると「Google Analytics設定」の項目が出てきます。
「Google Analytics トラッキングID」の欄にコピーしたトラッキングIDを貼り付けます。

ページ下部にある「変更をまとめて保存」をクリック。
これでGoogleアナリティクスの設定は終了です!
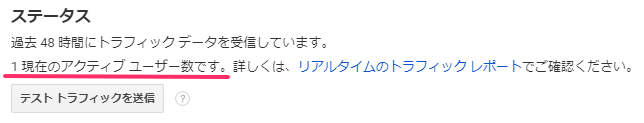
念のためサイトにアクセスしてしっかり反映されているか確認しましょう。
「テストトラフィックを送信」を押して「1現在のアクティブユーザー数です」となればOKです。

Googleアナリティクスのカンタンな使い方(初心者が見るべきところ)
Googleアナリティクスは使いようによっては色々な分析ができます。
ただ、ブログ初心者の方には「使い方がわからない!」
と思うので「ここだけは見とけ!」という簡単な使い方を説明します。
- 1日のアクセス数・PV数はどれぐらいか確認する
- リアルタイムのアクセス数を確認する
- どのページがアクセスが多いのか確認する
とりあえずこの3つの方法を知っておけば何とかなります!
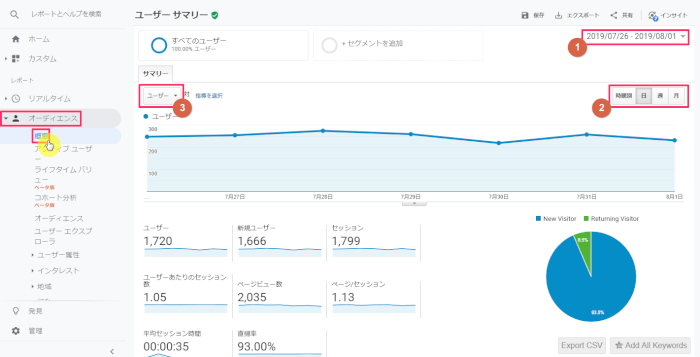
1日のアクセス数・PV数はどれぐらいか確認する
Googleアナリティクスの左側にある「オーディエンス」→「概要」クリック。

- 期間を指定することができます
- 時間別・日・週・月と表示形式を選べます
- 出力する要素を選べます
指定した期間のアクセス数やPV数など一覧で表示されるので、基本的な使い方になりますね。
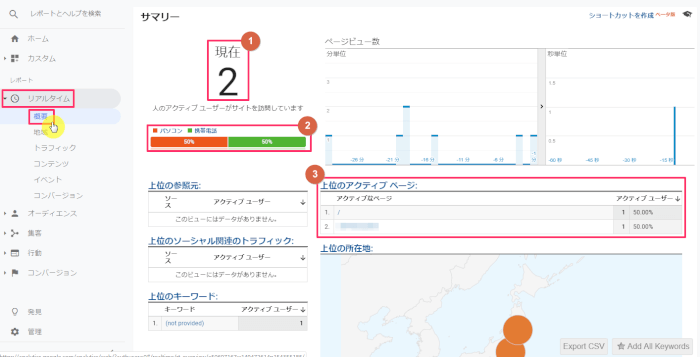
リアルタイムのアクセス数を確認する
「リアルタイム」→「概要」をクリックする。

- 現在ブログにアクセスしている人数
- アクセスしている端末の種類
- 現在見られているページ(/←はトップページ)
トレンド系のネタが当たったりするとこのリアルタイムの数値がとんでもないことになります笑
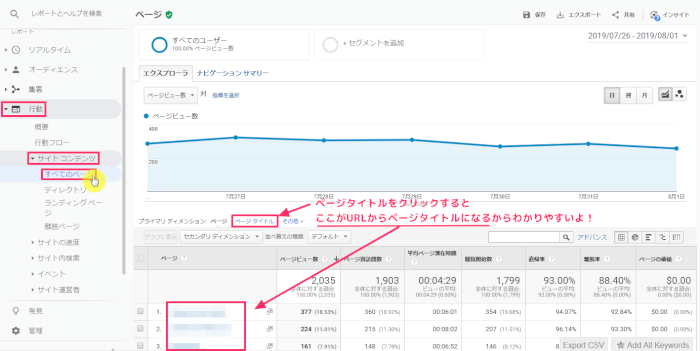
どのページがアクセスが多いのか確認する
「行動」→「サイトコンテンツ」→「すべてのページ」をクリック。

この部分はページごとの数値を分析したい場合に役立ちますね。
画像にも載せていますが「ページタイトル」のところをクリックするとURL表記からページタイトル表記に変化!
分かりやすくなるので「ページタイトル」をクリックしたほうが見やすいですよ。
自分のアクセスを除外するGoogle Analytics オプトアウト アドオンを入れよう
Googleアナリティクスは設定したままですと自分がブログにアクセスしてもカウントされてしまいます。
これだと正確な数値データしまいます。
なので、自分自身のアクセスは除外する必要があるんですね。
Googleクロームを使っている人向けになりますが、自身のアクセス数を除外するにはクロームの拡張機能にある「Google Analytics オプトアウト アドオン」を使いましょう。
これを入れるだけで自分自身のアクセスを除外してくれるので非常に便利ですよ~!
アナリティクスの見過ぎに注意!
ブログ初心者の人向けに簡単なGoogleアナリティクスの使い方をお伝えしましたが…!
ぶっちゃけ、最初はほぼアクセスはないと思ったほうがいいです笑
ブログ作って記事を書いて、毎日毎日アナリティクスを眺めては「はぁ~全然アクセス来ないな~」って嘆く人はかなり多いです。
「ブログ運営を開始して3ヶ月はアクセスなんて全くない!」ぐらいに思ってたほうが気が楽ですよ。
正しい方法で継続すれば必ずアクセスは来るので、自分を信じて進めていきましょう!
まとめ
Googleアナリティクスはブログには必須のアクセス解析ツールです。
他にもアクセス解析ツールはありますが、Googleアナリティクスがやっぱり一番ですね~。
次はGoogle サーチコンソールをブログに設定していきましょう!









コメント