サーバーにWordPressをインストールした次は…
WordPressのテーマをインストール!
初期状態のテンプレートでもいいのですが正直しょぼいですからね(^^;
今回はその方法について初心者でも分かるように画像メインで解説していきます。
ワードプレスにテーマをインストールする方法
今回は私が初心者の方におすすめしている無料のワードプレステーマ「Cocoon(コクーン)」を例にして手順方法を説明していきます。
他のテーマでも基本は同じですよ。
2つのテーマをダウンロードする
まずはCocoonの公式サイトにアクセス。
ページ内にある「親テーマ」と「子テーマ」2つダウンロードしましょう。
この2つを保存場所が把握できる場所にダウンロードします。
親テーマをインストールする
まずは親テーマをインストールします。
あなたのブログのダッシュボード画面を開きます。
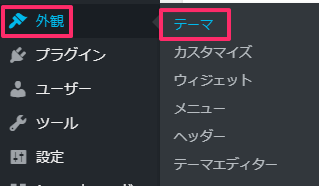
左側にある「外観」→「テーマ」をクリックします。

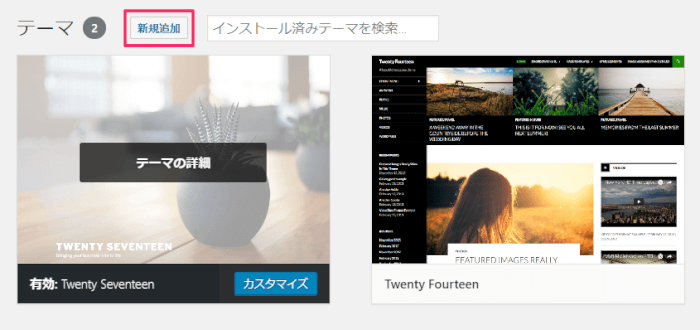
テーマ一覧の画面になるので「新規追加」をクリックします。

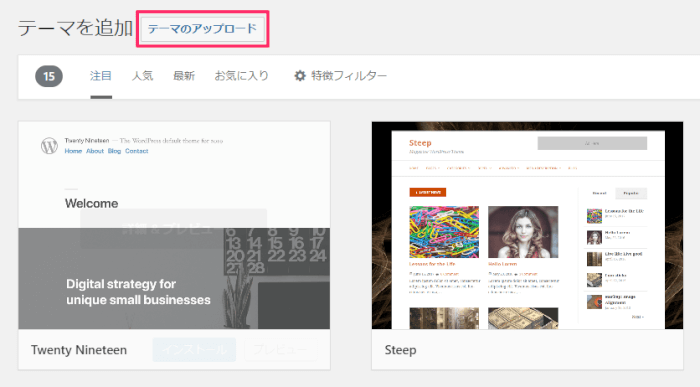
テーマを追加の画面になるので「テーマのアップロード」をクリックします。

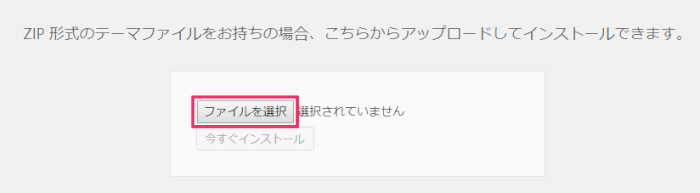
「ファイルを選択」をクリックします。

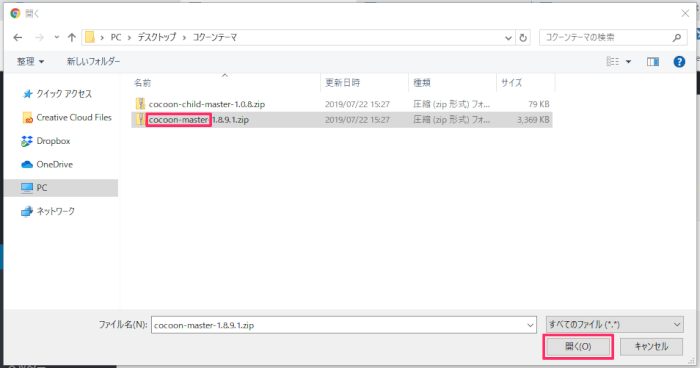
ウィンドウが立ち上がるので先ほどダウンロードしたテーマを保存してあるフォルダを開きます。
「cocoon-master-~」の方のファイルを選択し「開く」をクリックします。

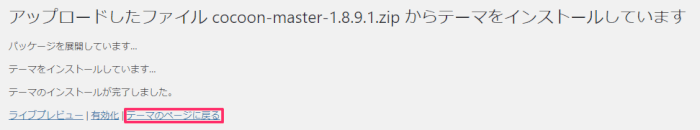
これで親テーマのインストールが完了しました。
次は子テーマをインストールするので「テーマのページに戻る」をクリックしましょう。

子テーマをインストールする
次は子テーマをインストールします。
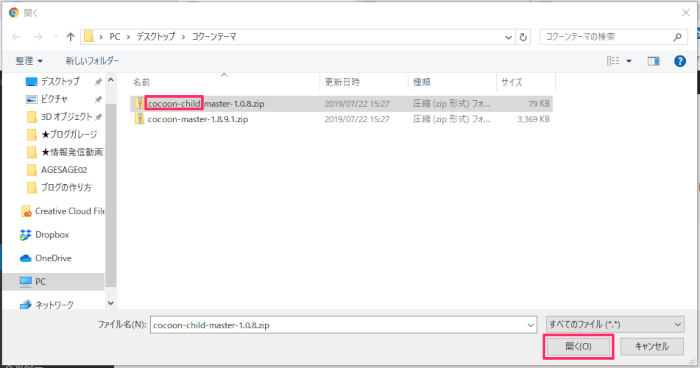
親テーマと同様に「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイルの選択」まで進みましょう。
ウィンドウが立ち上がったら今度は「cocoon-child-master-~」のファイルを選択し「開く」をクリックします。

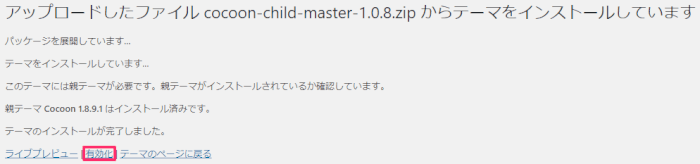
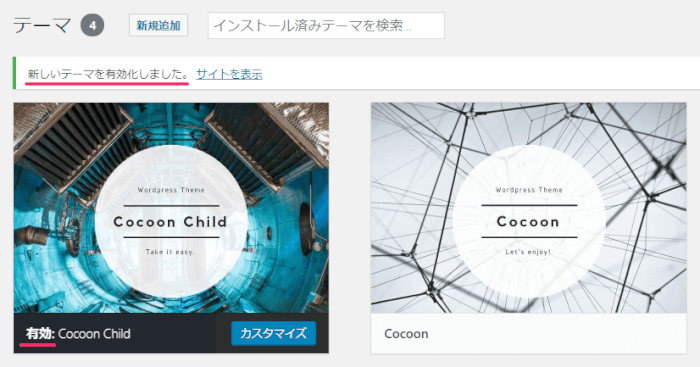
子テーマがインストールできたので「有効化」をクリックします。

「新しいテーマを有効化しました」というメッセージが出てこれば、無事テーマの着せ替えが完了!

「サイトを表示」をクリックすると、ブログの外観が新しいテーマに替わっているので確認してみましょう!
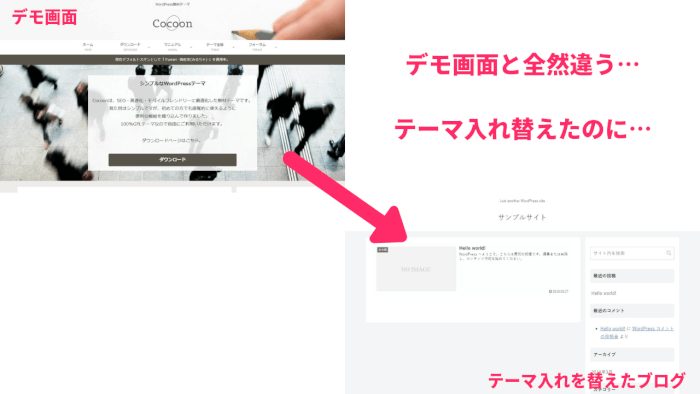
テーマのデモ画面と違うのは画像データがないから

新しいテーマをインストールしたり、入れ替えて自分のブログを確認すると
「あれ?デモ画面と全然違うんだけど…」
と思う人もいると思いますが、これには理由があります。
デモ画面は画像データがあるからなんです。
あなたのブログがまっさらな状態の場合、画像もテキストもありませんよね?
なので、テーマのデモ画面がどんなにおしゃれでクールだとしても、あなたのブログに画像もテキストもないとスッカラカンな状態のままです。
テーマを変えることによって、全体的な雰囲気は確かに変わりますが…
より自分好みに仕上げるにはロゴやヘッダー画像など作ってカスタマイズ設定する必要があります。
カスタマイズについては各テーマのサイトで詳しいマニュアルが用意されているはずなので、それを参考にして行いましょう。
まとめ
WordPressのテーマ選びは個人的に結構好きでいろいろテンプレート持っています。
でも、テンプレートによって使い方とか設定が若干異なるので結局同じテンプレートに偏っちゃいますね。
今回はサンプルとして無料テーマを例にして解説しましたが、基本的にテーマのインストール方法は今回解説したような流れになります。
ぜひ、トライしてみてくださいね。









コメント