ブログ記事を書く時、ただテキストを書くだけでなく「見出し」を作るようにしましょう。
見出しを付けることによって「見やすく・読みやすく」なりますし「SEO効果」も期待できるからです。
この記事ではブログ記事の見出しの書き方や付ける意味。
h2やh3の見出しタグの使い方について解説していきます。
そもそもブログの見出しとは?
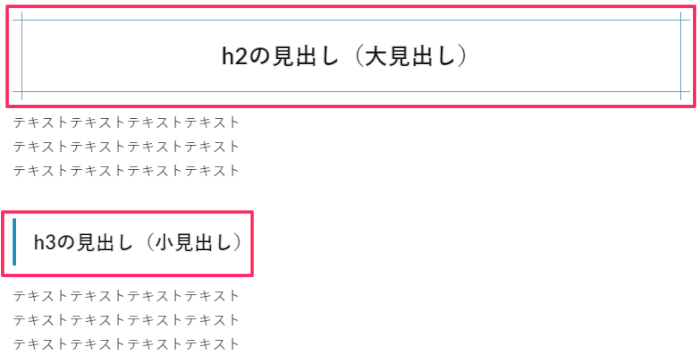
これは画像を見ていただいたほうがわかりやすいですね↓

赤枠で囲っている部分がブログ記事の「見出し」というものになります。
書籍にも各章に見出しがありますよね。
それと同じイメージですね。
ブログの見出しにはどんな意味があるの?
どうしてブログに見出しを付けないといけないのか?
私はこの3つの意味があるからと考えています。
- 見やすくなる
- 読みやすくなる
- SEO効果が期待できる
見やすくなる
見出しは他の文章より文字のサイズが大きかったり装飾されています。
文字だけがズラ~~っと並んでいるより記事が「見やすくなる」んですよね。
読みやすくなる
見出しを付けるとなると記事コンテンツを区切りのよい所で切り分ける必要が出てきます。
結果、長ったらしい文章ではなく、各見出しの内容がコンパクトにまとまり「読みやすく」なります。
SEO効果が期待できる
見出しに入っているキーワードは他のテキスト部分より「重要度が高い」とグーグルは認識します。
なので、見出しに狙うキーワードやサジェストキーワードを意識的に適宜入れるとSEO効果が期待できます。
ブログの見出しの効果的な書き方
私が見出しを付けるときにどんな感じのことを意識して書いているのか?
主にこの3つのポイントを意識して書いてますね。
- メインキーワードを不自然にならない程度に入れる
- サジェストワードも入れる
- 見出しだけ見ても記事の内容がザックリでも分かるようにする
これは今見ているこの記事の見出しを見てもらえるとイメージが付くかと思います。
それぞれ解説していきますね。
メインキーワードを不自然にならない程度に入れる
今、あなたが読んでいるこの記事は「ブログ 見出し」のキーワードを狙って記事を作っています。
h2の大見出しには「ブログ 見出し」というキーワードがすべて入っていますよね。
 門眞
門眞すべてのh2タグにメインキーワードを入れる!ということではないんですけどね。
この辺はその人のサジ加減ですが、自分としては「日本語として不自然にならない表現であればOK」と考えていますね。
サジェストワードも入れる
メインキーワードだけでなく、サジェストワードも積極的に見出しに入れます。
これはh2、h3ともにですね。
この記事のメインキーワードが「ブログ 見出し」です。
ですので、それ以降の3語目のサジェストワードも積極的に入れる感じ。
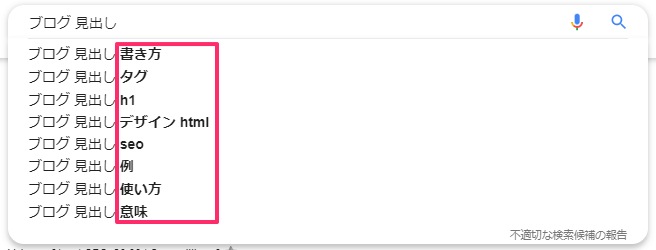
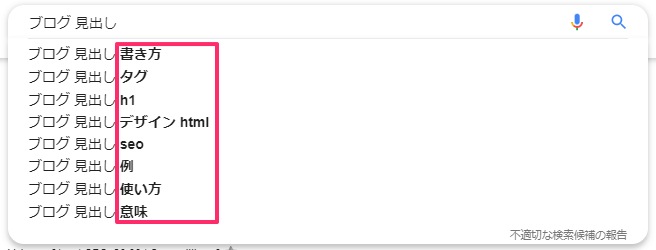
「ブログ 見出し」のサジェストワードはこんなのが出てくるんですね。


なので、この3語目も積極的に見出しに入れていくわけですが…。
「じゃ~!全部入れたろ!」ではダメですよ。
あくまであなたが作る記事のテーマに合っているサジェストキーワードを選ばないとダメです。
今回の場合「デザイン html」というサジェストキーワードについては、この記事の属性とはちょっと違います。
こういう記事の属性と異なるサジェストキーワードは入れなくてもOKですね。



何でもかんでも入れればいいってもんじゃないんです!
Gutenberg(グーテンベルグ)の見出しタグの付け方
投稿エディタ「Gutenberg(グーテンベルグ)」で解説します。
投稿の新規追加をクリックすると投稿エディタが開きます。
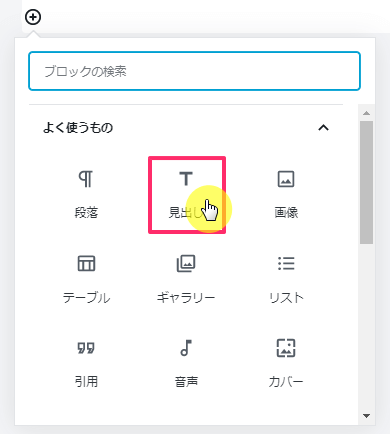
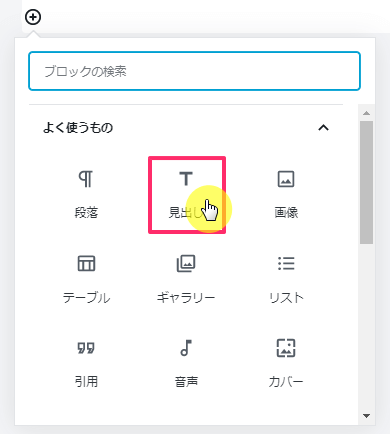
「プラスのマーク」をクリックしましょう。


そうすると、ウィンドウが立ち上がるので「見出し」をクリックします。


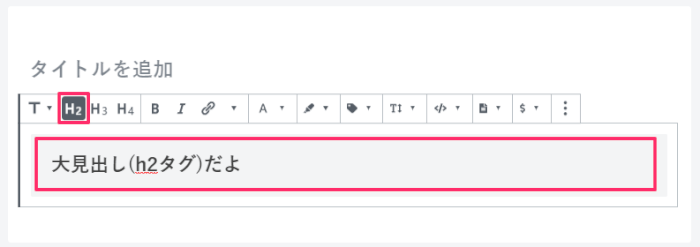
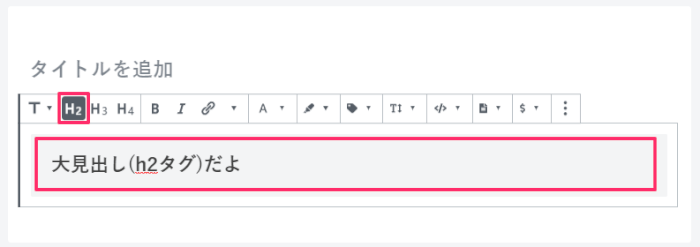
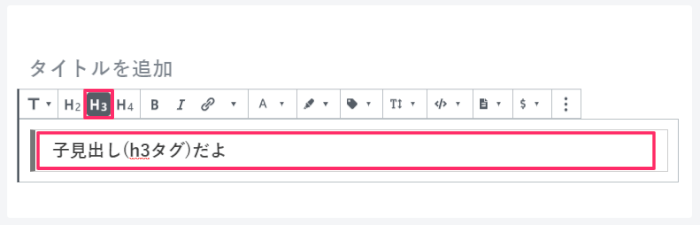
見出しの入力エディタが立ち上がります。
h2タグを設定したい場合は「H2」をクリック。
文字入力部分に見出し文を入力します。


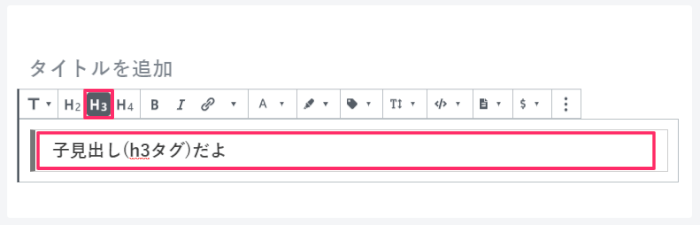
h3タグも付け方は同じ感じです。


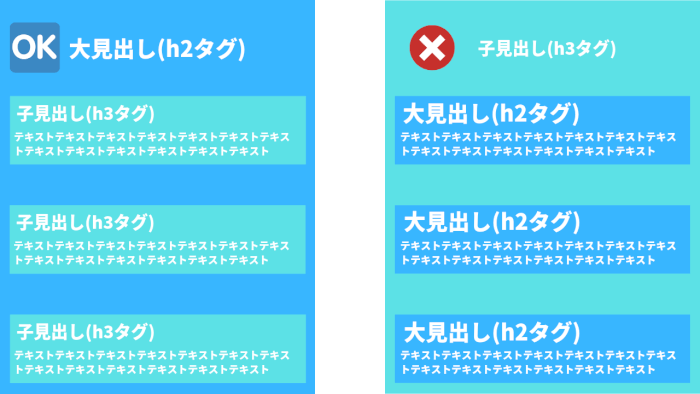
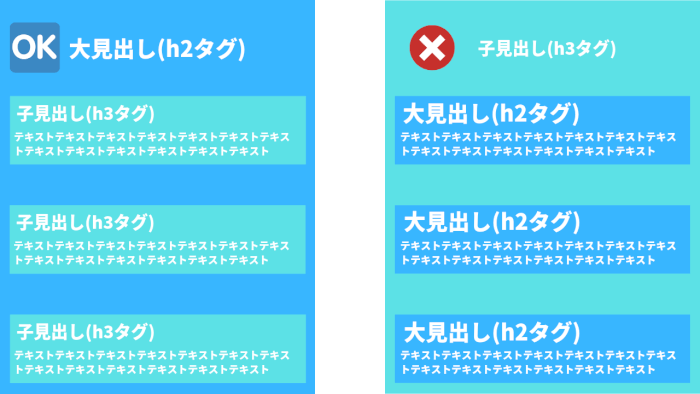
h2・h3の見出しタグの簡単なルール


h2とh3の見出しタグには使い方の簡単なルールがあります。
- 大見出しの中に小見出しを入れるのはOK
- 逆の小見出しの中に大見出しを入れるのはNG
ブログ記事の見出しに「h1タグ」は使わなくてOK
h2の見出しタグがあるということは「h1」の見出しタグも実はあります。
h1タグはブログ記事では使わなくてOKです。
理由などについてはSEOマニアの人でない限り知らなくともOK!笑



とりあえずh1タグは使わない!これだけ覚えておけばOK!
色や大きさなど見た目だけ変えても意味がない
h2やh3といった見出しタグと使ってはじめて「見出し」としての効果があります。
文字を大きくしたり、色を付けただけでは見出しとして扱われないので間違えないようにしましょうね!
まとめ
ブログ記事には必ず見出しタグを付けるようにしましょう。
見出しがないブログ記事は見にくいですし、読みにくい!
慣れるまでどんな見出しにすればいいか悩むかもですが、これも慣れです笑



とりま見出しにメインワード、サジェストワードを自然な感じで入れ込もう!









コメント